Fix: WordPress HTTP-fout bij het uploaden van media
WordPress is een stukje software dat het meest gebruikte contentmanagementsysteem is geworden en wordt gebruikt voor het opzetten van blogs. Het is open source geschreven in PHP. Er zijn echter vrij recent veel rapporten binnengekomen van gebruikers die de fout " HTTP-fout " op hun WordPress tegenkomen. Deze fout treedt op wanneer de gebruiker een mediabestand probeert te uploaden, maar dit niet kan.

Wat veroorzaakt WordPress HTTP-fout bij het laden van media?
We hebben dit specifieke probleem onderzocht door te kijken naar verschillende gebruikersrapporten en de reparatiestrategieën die vaak worden gebruikt om dit specifieke probleem op te lossen op WordPress. Het blijkt dat er verschillende redenen zijn waarom dit specifieke probleem optreedt:
- Browserprobleem : elke browser heeft verschillende instellingen en services. Sommigen kunnen om een aantal redenen conflicteren met het uploaden van mediabestanden op WordPress. Terwijl anderen geen probleem hebben om de taak te voltooien.
- De instelling van Site : soms kan de grootte van de afbeelding of de standaardinstellingen voor uw site het uploaden van afbeeldingen blokkeren. Als u een deel van de code wijzigt, kan dit worden verholpen.
Nu u een basiskennis hebt van de aard van het probleem, gaan we verder met de methoden. Deze methoden werkten voor verschillende gebruikers die verschillende proberen. Probeer te zien welke voor u werkt.
Methode 1: Schakel de browsers
Het is mogelijk dat deze fout geen verband houdt met de website, maar met de browser die de gebruiker gebruikt. Voordat u het bevestigt als de fout in de WordPress, moet u dezelfde situatie in een andere browser controleren. Het probleem dat gebruikers meestal ondervinden, ligt in Google Chrome, dus Firefox of Safari proberen kan voor hen werken. Verschillende browsers hebben een ander effect op het gebruik van de WordPress en het uploaden van afbeeldingen ernaar.
Methode 2: de themafunctie bewerken
U kunt de bewerking rechtstreeks uitvoeren op WordPress of via het configuratiescherm voor webhosting. U kunt het bestand vinden in de themamap van uw website. Het bestand dat u moet bewerken, is "function.php". Volg de onderstaande stappen om het bestand in WordPress te bewerken:
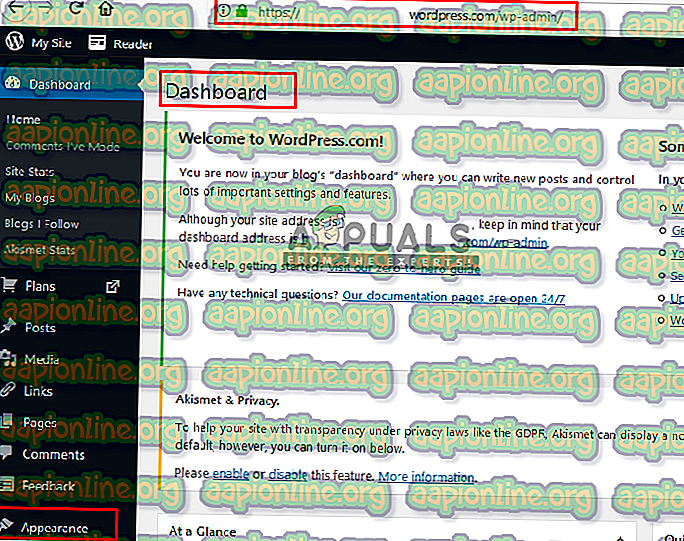
- Open uw WordPress- dashboard door eenvoudigweg wp-admin aan uw URL toe te voegen, zoals:
example.com/wp-adminNote
example.com wordt uw URL voor uw site

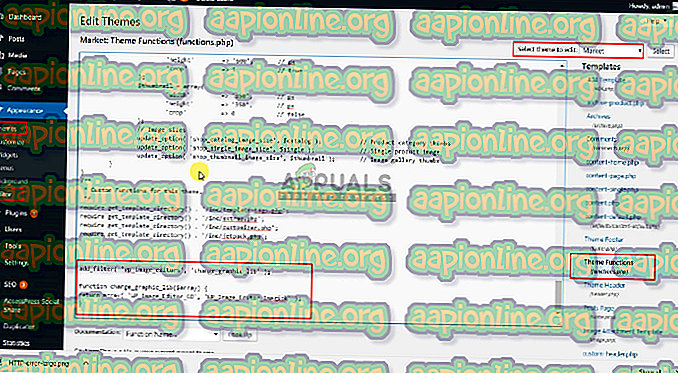
- Ga nu via uw dashboard naar ' Thema-editor ' aan de linkerkant via Vormgeving
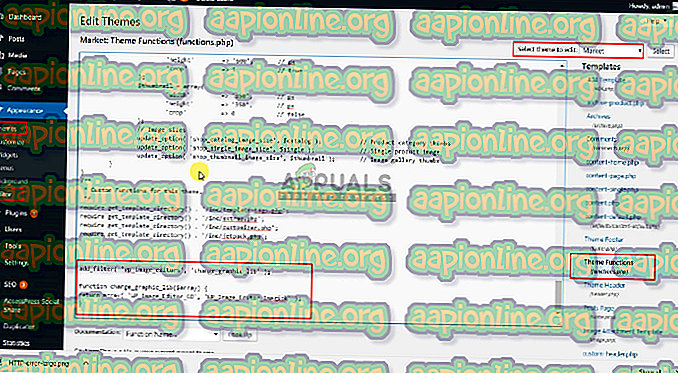
- Selecteer vervolgens een thema rechtsboven " Selecteer thema om te bewerken "
- Open nu " function.php " onder de themaselectie
- En voeg de volgende regels toe:
add_filter ('wp_image_editors', 'change_graphic_lib'); functie change_graphic_lib ($ array) {return array ('WP_Image_Editor_GD', 'WP_Image_Editor_Imagick'); }
- Sla het nu op en probeer de afbeelding opnieuw te uploaden.
Methode 3: De .htaccess bewerken
Het .htaccess-bestand bestaat in de hoofdmap van uw WordPress. Dit bestand beheert aanvragen van de ene functie naar de andere en fungeert als poortwachter voor allerlei dingen. Om de HTTP-fout via dit bestand op te lossen, moet u de volgende stappen uitvoeren:
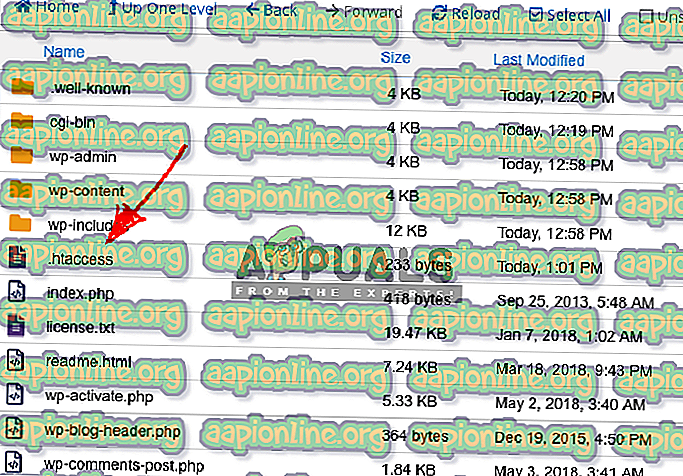
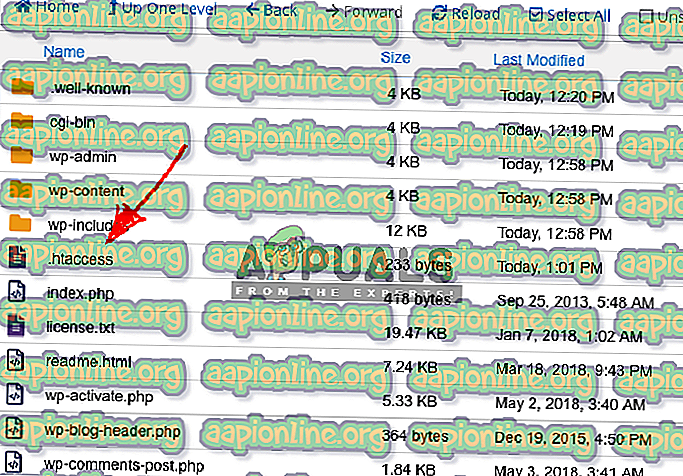
- Open uw hoofddirectory via geïnstalleerde WordPress of met behulp van een configuratiescherm, zoals cPanel
- Open vervolgens .htaccess in de hoofdmap van uw website

- Voeg de volgende code toe aan het .htaccess- bestand:
SetEnv MAGICK_THREAD_LIMIT 1
Deze code beperkt de Imagic om één thread te gebruiken bij het verwerken van de afbeeldingen
- Sla het nu op en controleer door de afbeelding opnieuw te uploaden